THIS GUIDE IS NO LONGER APPLICABLE (Note added 01JUN2021)
For the current code posting guide that applies to the new Discourse-based forum, please read: Guide to Posting Code - Redux.
This guide was created for the old bbPress forum. When powershell.org migrated the forum to Discourse in February 2021 this guide became obsolete.
–Original Post Below–
The WordPress plugin used to display code on this forum was changed recently. The new plugin is called Crayon Syntax Highlighter. There are new features, and also some new issues. This guide will explain how to successfully post code using the new plugin.
Crayon Dialog
You can use Crayon by clicking on this button in the Text editor mode:

or this button in the Visual editor mode:

but I’ve noticed that sometimes the button doesn’t display in the Visual editor mode:

I’m not sure why this happens - the behavior seems inconsistent. The button in the Text editor seems to be always present.
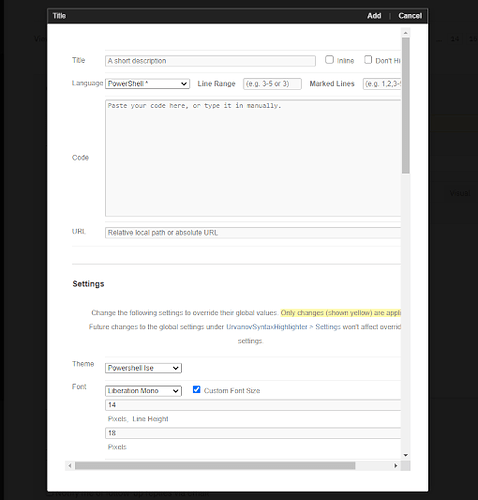
Either way, you should see this dialog box pop up:
There are a lot of options in this dialog, but you don’t need to mess with them unless you want to explore. All you have to do is type or paste your code into the “Code” box and then click “Add” at the top, and your code will be inserted and will display properly in your post.
Manual Formatting
You can also produce good results by manually typing out the tags, but there are some complications.
In order to decode HTML entities, you need to set decoding to true in the opening pre tag, which looks like this:
pre class="decode:true"
This will force the greater than/less than symbols, ampersand, and quotation marks to decode from their HTML entity versions to their respective characters. With this attribute set, you should see
> < & ' "
rather than
> < & ' "
You can also use the code tag to format short bits of in-line code, but code does not accept attributes and does not decode greater than, less than or ampersand, as you can see here:
> < & ’ "
I recommend avoiding this if you need to show code containing redirects.
Additionally, the backtick (`) (also know as grave accent or backwards apostrophe) can be used the same as the code tag, but it does not decode any of the HTML entities:
> < & ' "
I recommend avoiding this entirely.
New Features
There are several features in Crayon that you can use to enhance the display of code in your post.
Probably most useful, you can highlight specific lines in the code using the “mark” attribute, which is applied like this:
pre class="decode:true mark:3-5"
Example:
Now that we know who you are, I know who I am. I'm not a mistake! It all makes sense! In a comic, you know how you can tell who the arch-villain's going to be? He's the exact opposite of the hero. And most times they're friends, like you and me! I should've known way back when... You know why, David? Because of the kids. They called me Mr Glass.
Crayon supports many code languages, so you can display non-PowerShell code if you need to. You can specify the language with the “lang” attribute, which is applied like this:
pre class="decode:true lang:python"
Example:
print("Hello World")
You can see the list of available languages in the Crayon dialog box. If you write the tag manually and you do not specify a language, Crayon will attempt to identify it based on command syntax, or will default to PowerShell.
You can also assign a title to your code block with the “title” attribute, which is applied like this:
pre class="decode:true title:slipsum.com"
Example:
Well, the way they make shows is, they make one show. That show's called a pilot. Then they show that show to the people who make shows, and on the strength of that one show they decide if they're going to make more shows. Some pilots get picked and become television programs. Some don't, become nothing. She starred in one of the ones that became nothing.
You can apply a theme to your code block with the “theme” attribute, which is applied like this:
pre class="decode:true theme:tomorrow-night"
Example:
Now that there is the Tec-9, a crappy spray gun from South Miami. This gun is advertised as the most popular gun in American crime. Do you believe that shit? It actually says that in the little book that comes with it: the most popular gun in American crime. Like they're actually proud of that shit.
Here’s a post that shows the available themes
And of course, you can combine as many attributes inside of class=“…” as you need. The attributes are separated with spaces, and the order does not matter:
pre class="title:slipsum.com decode:true theme:solarized-light mark:3,6-7"
Example:
The path of the righteous man is beset on all sides by the iniquities of the selfish and the tyranny of evil men. Blessed is he who, in the name of charity and good will, shepherds the weak through the valley of darkness, for he is truly his brother's keeper and the finder of lost children. And I will strike down upon thee with great vengeance and furious anger those who would attempt to poison and destroy My brothers. And you will know My name is the Lord when I lay My vengeance upon thee.
Limitations & Issues
The following methods for formatting code are not recommended as they produce various issues when displaying the code:

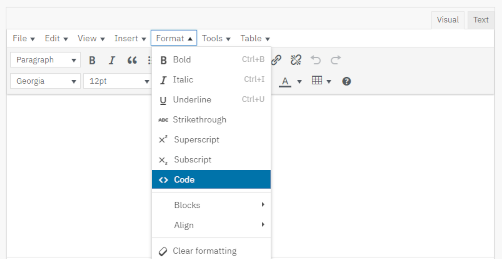
(Visual Editor -> “Format” Menu -> “Code”)

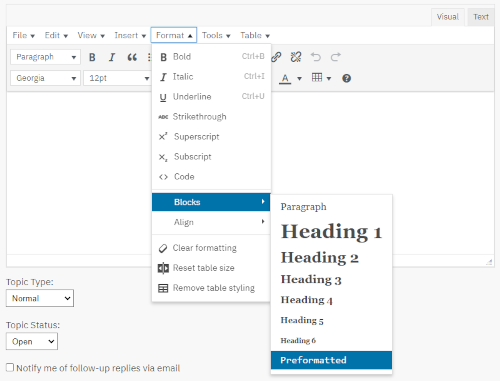
(Visual Editor -> “Format” Menu -> “Blocks” -> “Preformatted”)

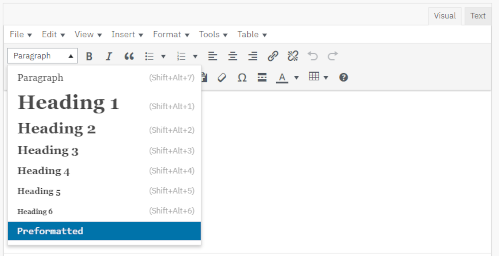
(Visual Editor -> format dropdown -> “Preformatted”)
Also, note that the forum no longer automatically parses gist links from github. You can still include code from an external source like a gist by pasting the link in the URL field of the Crayon dialog, or by adding the “url” attribute to the pre tag like this:
pre class="decode:true url:https://gist.githubusercontent.com/grokk-it/8d49e6e2445a93276275a9d87c45b81f/raw/4fb46adeb3a2f4da7fa48578f6d7803088382401/PSANSI256.txt"
Example:
This must be a direct link to the code file, which on github is the “Raw” link.
Why the change?
The plugin we were using before had been out of active development for years. WordPress finally dropped it from its library of supported plugins, so it wasn’t available for us anymore.
Technical
The original Crayon Syntax Highlighter project isn’t actively developed, but there is a forked version that is being worked on and that’s the version we are using. You can see the project on github: GitHub - urvanov-ru/crayon-syntax-highlighter: Syntax Highlighter supporting multiple languages, themes, fonts, highlighting from a URL, local file or post text.
There’s more information there, but it’s not completely documented and some of the information is carried over from the original and is consequently out of date.
I’ve also done various feature testing in this thread, if you want to see more examples of what works and what doesn’t.
This thread is open to take any questions related to posting code on the forum and using Crayon. Unrelated posts will be deleted.